This is Kellis Landrum from True North Social and I am going to review how to give us product information today. This is a tricky thing for new merchants. A lot of merchants have products and they’re not sure how they’re going to be set up or what the best way to give us the info for their product is. So I’m going to go over that with you real quick.So we have set up a little worksheet here for new merchants with a little bit of information about products set up and some examples of how this works. So there’s some basic information that every product will need to have in order to be sold. Things like a price, an image, a title. These are sort of the basic things will need to communicate what a product is and have it work with the system. There’s additional information products can have as well. Usually they’ll have a description. If you want to give a product weight, Shopify can use it to calculate shipping. If you want to track inventory only to set the inventory things like that. These aren’t required information for a product but they’re helpful for a lot of things.
So let’s take a look at basic product. Now there are two types of products going to go over here today.
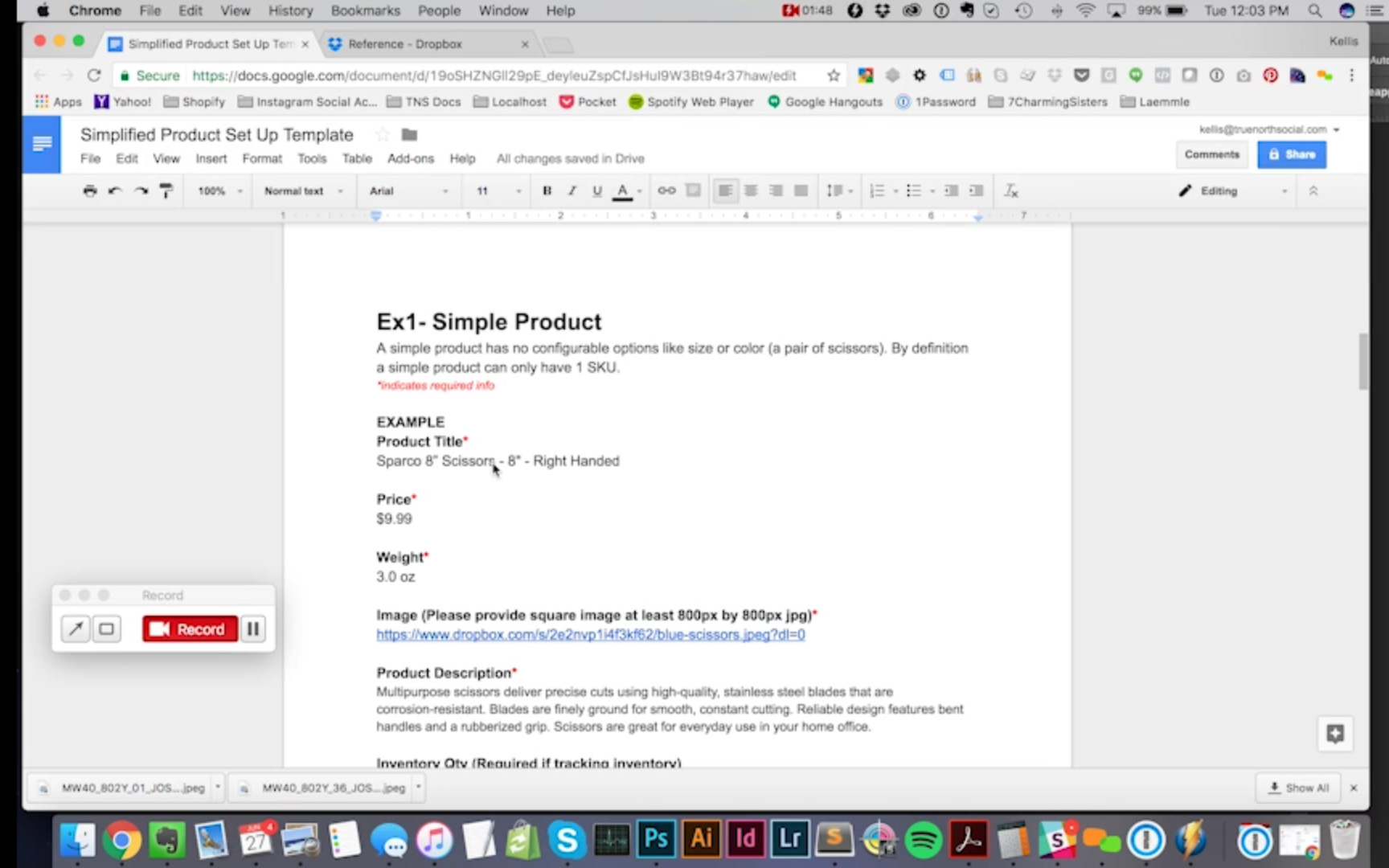
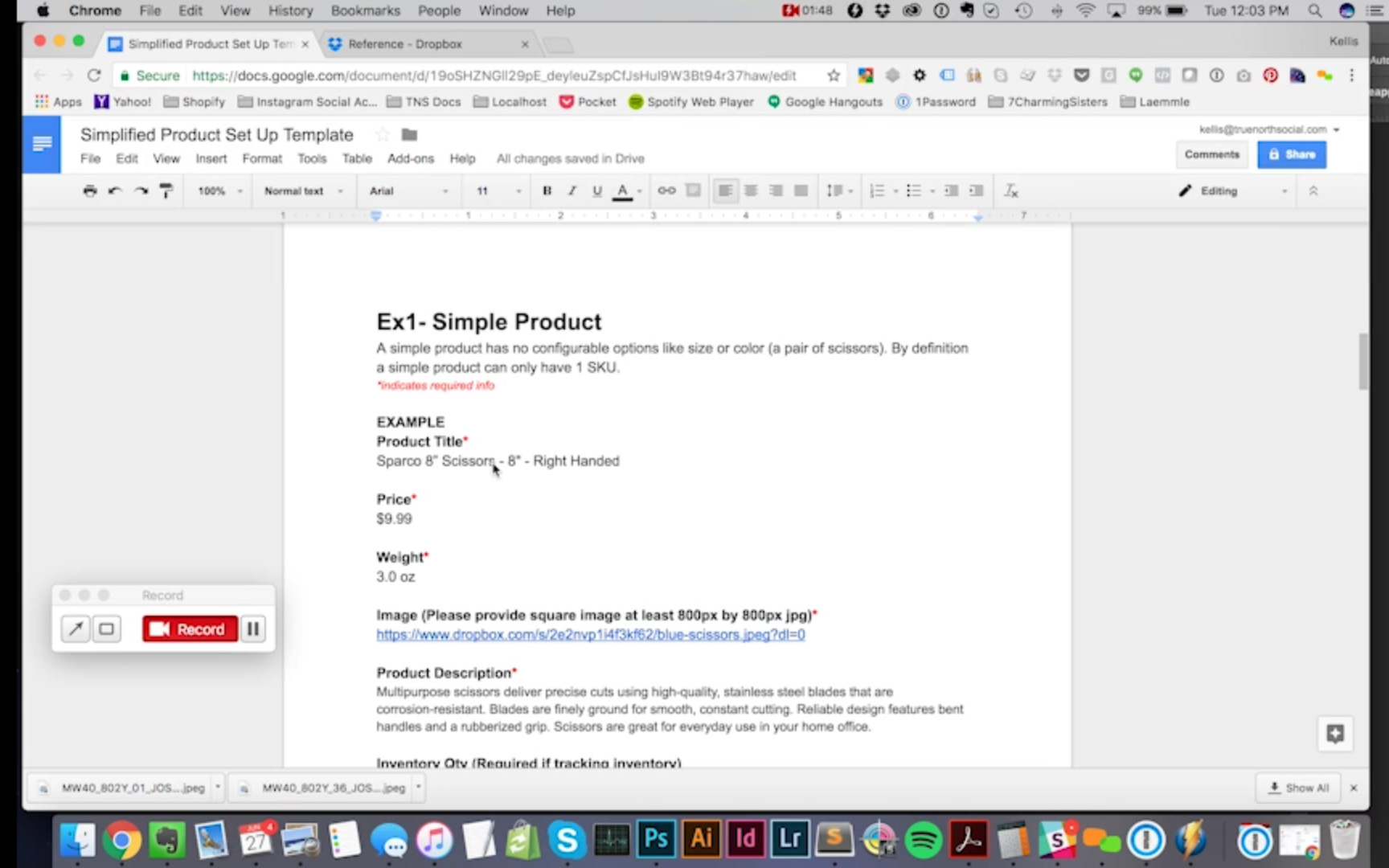
 The first is called the ‘simple product’ and when I refer to a simple product what I mean is this product isn’t going to have any configurable options like size or color. Something like a pair of scissors wouldn’t have size or color options where say a t-shirt or a pair of shoes might. So if your products are very simple this is a great format to follow. It’s good for a small number of products. If you have twenty five to maybe fifty, it works fairly well. If you have hundreds we would follow a different format. So what we’re doing here is we’re just listing out some of the basic needs like product title, price and weight and description. These are all required information. I’m saying weight here because I’m assuming you’re going to use Shopify’s shipping method. So let’s just put it in there. As for an image, you can create the image and give it to us, if we’re not shooting photography for you we ask that you would make your product images into a square format. This is because a square format works very well on both desktop and mobile versions of your site. So it will respond very well in either of those environments and we generally recommend you make product images at least 800px by 800px. If you want to make them bigger that’s fine. If we need to adjust the size of them later we have an automated method for doing that. So making a bigger is not a problem, but making them too small is.
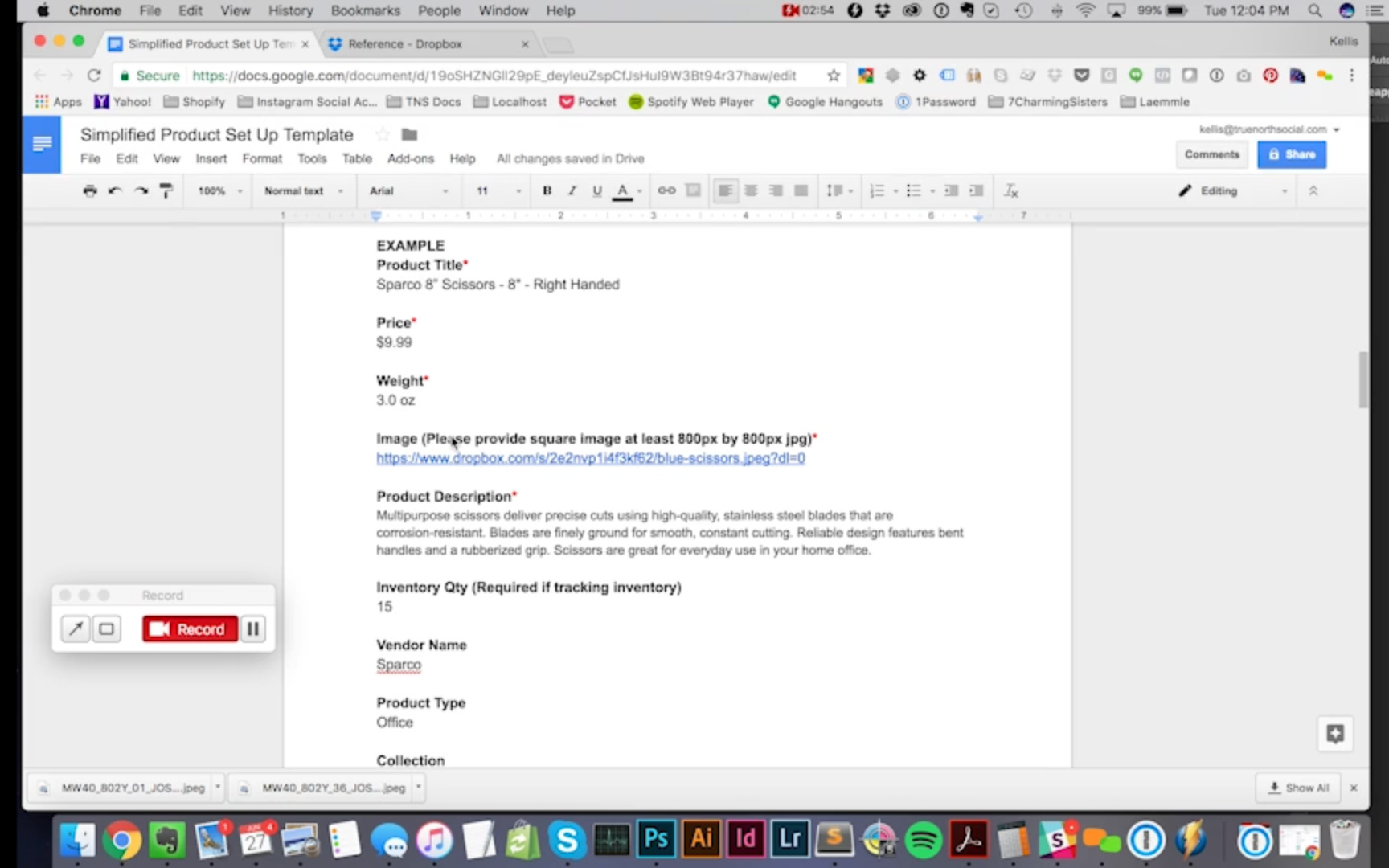
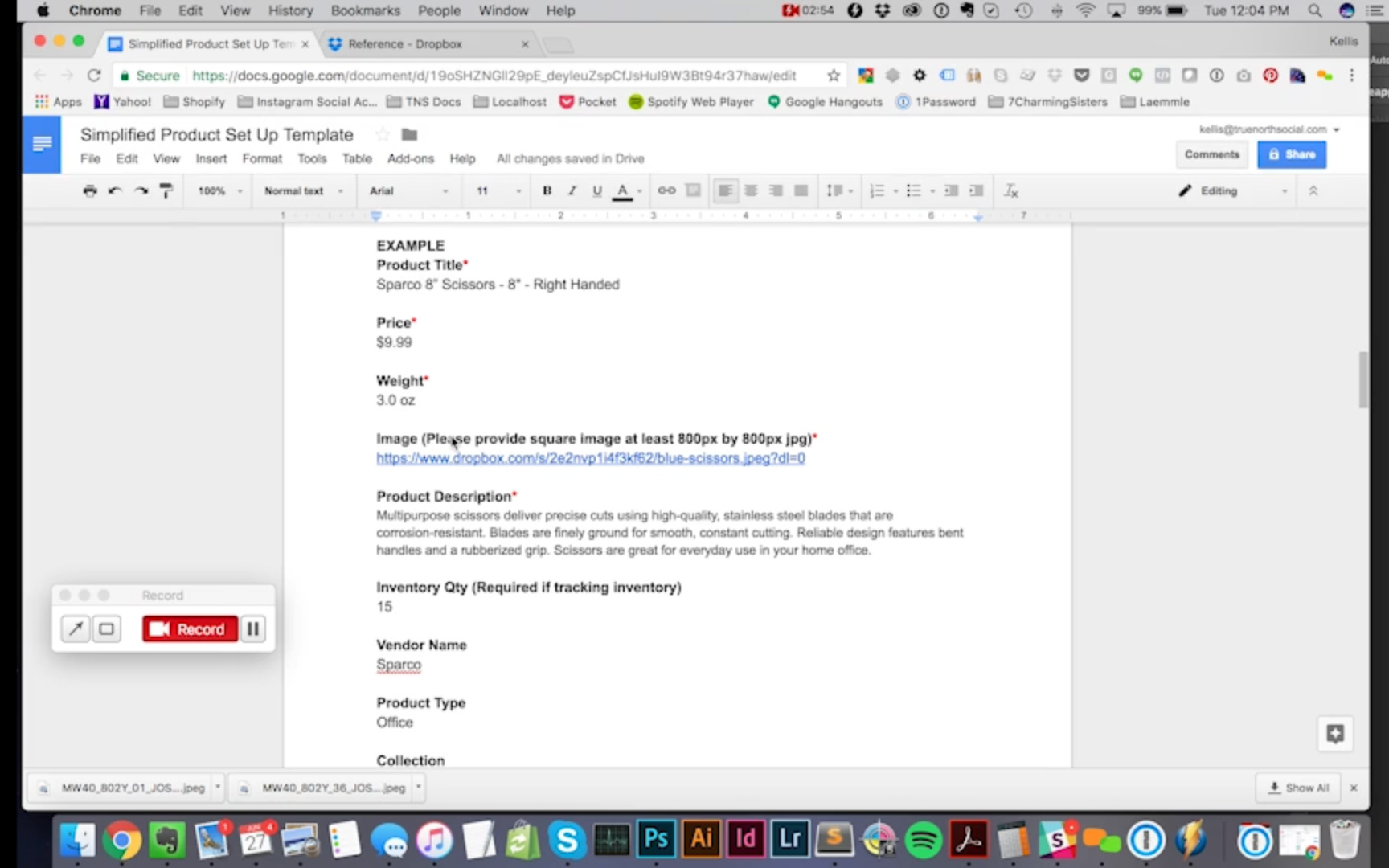
So we need an image. Most any product will need a product description and then in addition to that if you want to track inventory you need to give us and inventory number. You can include a vendor name (but you don’t have to), and a product type if you like. A collection; almost any store is going to have at least one collection which would be shop if there were no others. But a lot of sites have several different collections. So if you want to have your product in a specific collection you can tell us which collection you like. If you want to include your product in more than one collection you could just type in the name of additional collections. You may just call it ‘this collection’ something like that. You can tag this product if you need tags and you can include a SKU.
Now part of what I mention with simple products is by nature a simple product will only have one SKU. You don’t have to include SKU in your store but if you do any product that cannot be broken up into smaller product is a SKU and simple products only have one SKU by default.
The first is called the ‘simple product’ and when I refer to a simple product what I mean is this product isn’t going to have any configurable options like size or color. Something like a pair of scissors wouldn’t have size or color options where say a t-shirt or a pair of shoes might. So if your products are very simple this is a great format to follow. It’s good for a small number of products. If you have twenty five to maybe fifty, it works fairly well. If you have hundreds we would follow a different format. So what we’re doing here is we’re just listing out some of the basic needs like product title, price and weight and description. These are all required information. I’m saying weight here because I’m assuming you’re going to use Shopify’s shipping method. So let’s just put it in there. As for an image, you can create the image and give it to us, if we’re not shooting photography for you we ask that you would make your product images into a square format. This is because a square format works very well on both desktop and mobile versions of your site. So it will respond very well in either of those environments and we generally recommend you make product images at least 800px by 800px. If you want to make them bigger that’s fine. If we need to adjust the size of them later we have an automated method for doing that. So making a bigger is not a problem, but making them too small is.
So we need an image. Most any product will need a product description and then in addition to that if you want to track inventory you need to give us and inventory number. You can include a vendor name (but you don’t have to), and a product type if you like. A collection; almost any store is going to have at least one collection which would be shop if there were no others. But a lot of sites have several different collections. So if you want to have your product in a specific collection you can tell us which collection you like. If you want to include your product in more than one collection you could just type in the name of additional collections. You may just call it ‘this collection’ something like that. You can tag this product if you need tags and you can include a SKU.
Now part of what I mention with simple products is by nature a simple product will only have one SKU. You don’t have to include SKU in your store but if you do any product that cannot be broken up into smaller product is a SKU and simple products only have one SKU by default.
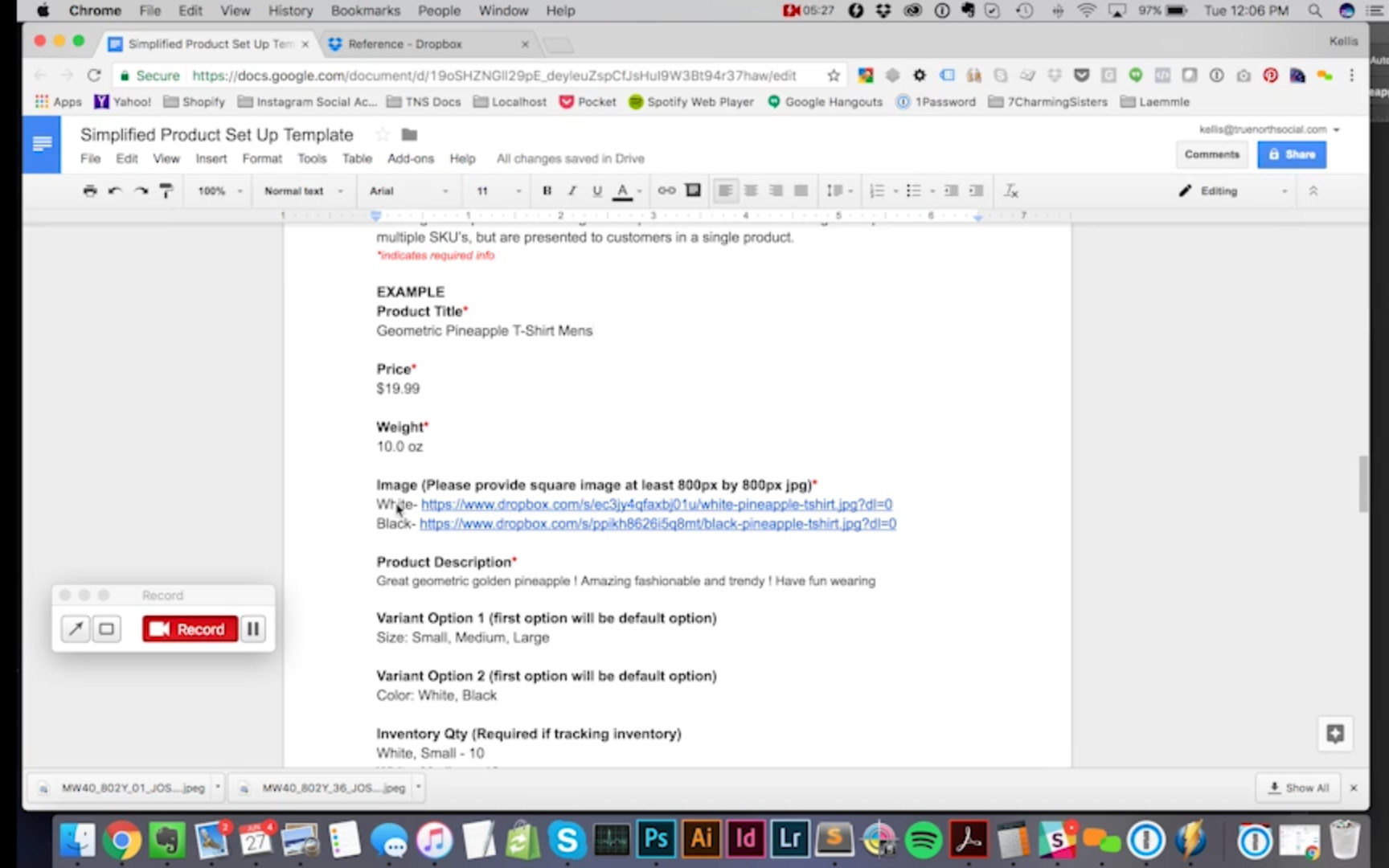
 If we look at the next type of product. Which is a ‘configurable product’ this really kind of shows us the difference. A configurable product can have options like size or color. Configurable products contain multiple SKUs but are presented to customers as a single product. So let’s use a t-shirt for this example. A t-shirt may come in different options like small, medium and large and it might come in different colors like black and white. This product also like any other product has to have a title, a price, a weight. But you can see it for images since we have different colors we can include different images for the two different colors we’re going to show. Sizes usually show different pictures of the product and unless the size is so drastically different that you need a different picture. But the difference between a small shirt and a medium shirt is someone you know is probably even going to see it even if you use different pictures for it.
If we look at the next type of product. Which is a ‘configurable product’ this really kind of shows us the difference. A configurable product can have options like size or color. Configurable products contain multiple SKUs but are presented to customers as a single product. So let’s use a t-shirt for this example. A t-shirt may come in different options like small, medium and large and it might come in different colors like black and white. This product also like any other product has to have a title, a price, a weight. But you can see it for images since we have different colors we can include different images for the two different colors we’re going to show. Sizes usually show different pictures of the product and unless the size is so drastically different that you need a different picture. But the difference between a small shirt and a medium shirt is someone you know is probably even going to see it even if you use different pictures for it.
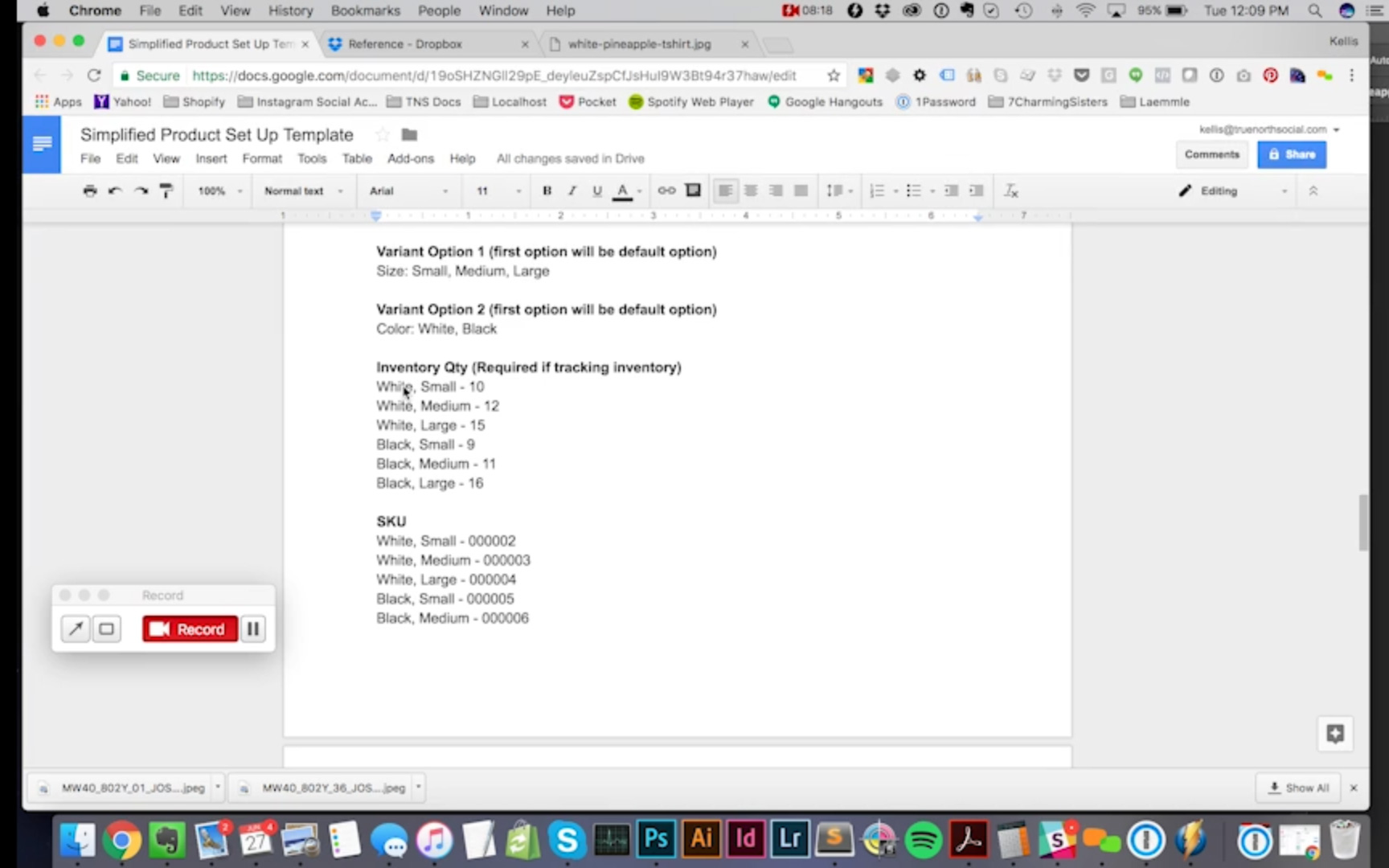
 But let’s look at our variants here: small, medium and large and our color is black and white. Now we talked about a configurable product containing multiple SKUs right. So what we’re really looking at here is each size and color of this product is a different SKU. And this is because we need to track inventory against an individual unit because in your warehouse you’re going to have boxes of product right and you will have a box of small white t-shirts, a box of medium white t-shirts, a box of large white t-shirts so on and so forth. So a configure product takes products with multiple SKUs and combines them into a single product for your customer so they don’t have to navigate through a dozen different sizes and colors of product in order to find the one they’re looking for.
We just call this product geometric pineapple men pineapple men’s t-shirt. So you can see what this thing looks like. This is the white version of our T. shirt right very cool looking.
So we’ve got a white one, I’m about the show you the black one. We’ve got a product description. So when you’re building a product you will need to let us know if you will want different options. One could be size, one could be color. We can create whatever kind of product options we want but we are limited to three at least within 7:46 [Shopify].
But let’s look at our variants here: small, medium and large and our color is black and white. Now we talked about a configurable product containing multiple SKUs right. So what we’re really looking at here is each size and color of this product is a different SKU. And this is because we need to track inventory against an individual unit because in your warehouse you’re going to have boxes of product right and you will have a box of small white t-shirts, a box of medium white t-shirts, a box of large white t-shirts so on and so forth. So a configure product takes products with multiple SKUs and combines them into a single product for your customer so they don’t have to navigate through a dozen different sizes and colors of product in order to find the one they’re looking for.
We just call this product geometric pineapple men pineapple men’s t-shirt. So you can see what this thing looks like. This is the white version of our T. shirt right very cool looking.
So we’ve got a white one, I’m about the show you the black one. We’ve got a product description. So when you’re building a product you will need to let us know if you will want different options. One could be size, one could be color. We can create whatever kind of product options we want but we are limited to three at least within 7:46 [Shopify].
 So usually most products don’t have more than two and a lot only have one or maybe non. So if you wanted the option of size you would just need to specify hey, the first option I want is size, these are the different sizes I want to include. My second option would be color, these are the different colors I want to include. And then assuming that you are tracking inventory we need to break down all of the colors and each size and what the correct inventory numbers are from these. And Shopify has a really incredible system set up for it to manage inventory. Any time somebody buys a t-shirt and they select a large white t-shirt when they actually go through the checkout process and buy it Shopify will detriment the inventory for this particular SKU down the one. So this is how we will track inventory and we can set our store if we like to set the product at sold out when it reaches zero; so very, very handy. If you want to include SKUs for each of these different sizes and colors you can. It’s very common.
Again we can include the vendor name, product type, clothing collections we want this product to belong to and 9:11 [tags]. So these are the two basic types of product that most stores will contain. There are more types of products but we’re not going to cover them for now. So I’d like to show you as an example how to set up a product of your own. So what I’m going to do is I’m going to copy this configurable product to your products and what I’m going to do here is I’m going to paste this in. And I don’t need to include configurable stuff here but I’m going to list out a new product and since this has product information included previously, I’m just going to delete all of this. And if you want you could just keep the titles in a separate document and copy and paste just this information.
So usually most products don’t have more than two and a lot only have one or maybe non. So if you wanted the option of size you would just need to specify hey, the first option I want is size, these are the different sizes I want to include. My second option would be color, these are the different colors I want to include. And then assuming that you are tracking inventory we need to break down all of the colors and each size and what the correct inventory numbers are from these. And Shopify has a really incredible system set up for it to manage inventory. Any time somebody buys a t-shirt and they select a large white t-shirt when they actually go through the checkout process and buy it Shopify will detriment the inventory for this particular SKU down the one. So this is how we will track inventory and we can set our store if we like to set the product at sold out when it reaches zero; so very, very handy. If you want to include SKUs for each of these different sizes and colors you can. It’s very common.
Again we can include the vendor name, product type, clothing collections we want this product to belong to and 9:11 [tags]. So these are the two basic types of product that most stores will contain. There are more types of products but we’re not going to cover them for now. So I’d like to show you as an example how to set up a product of your own. So what I’m going to do is I’m going to copy this configurable product to your products and what I’m going to do here is I’m going to paste this in. And I don’t need to include configurable stuff here but I’m going to list out a new product and since this has product information included previously, I’m just going to delete all of this. And if you want you could just keep the titles in a separate document and copy and paste just this information.
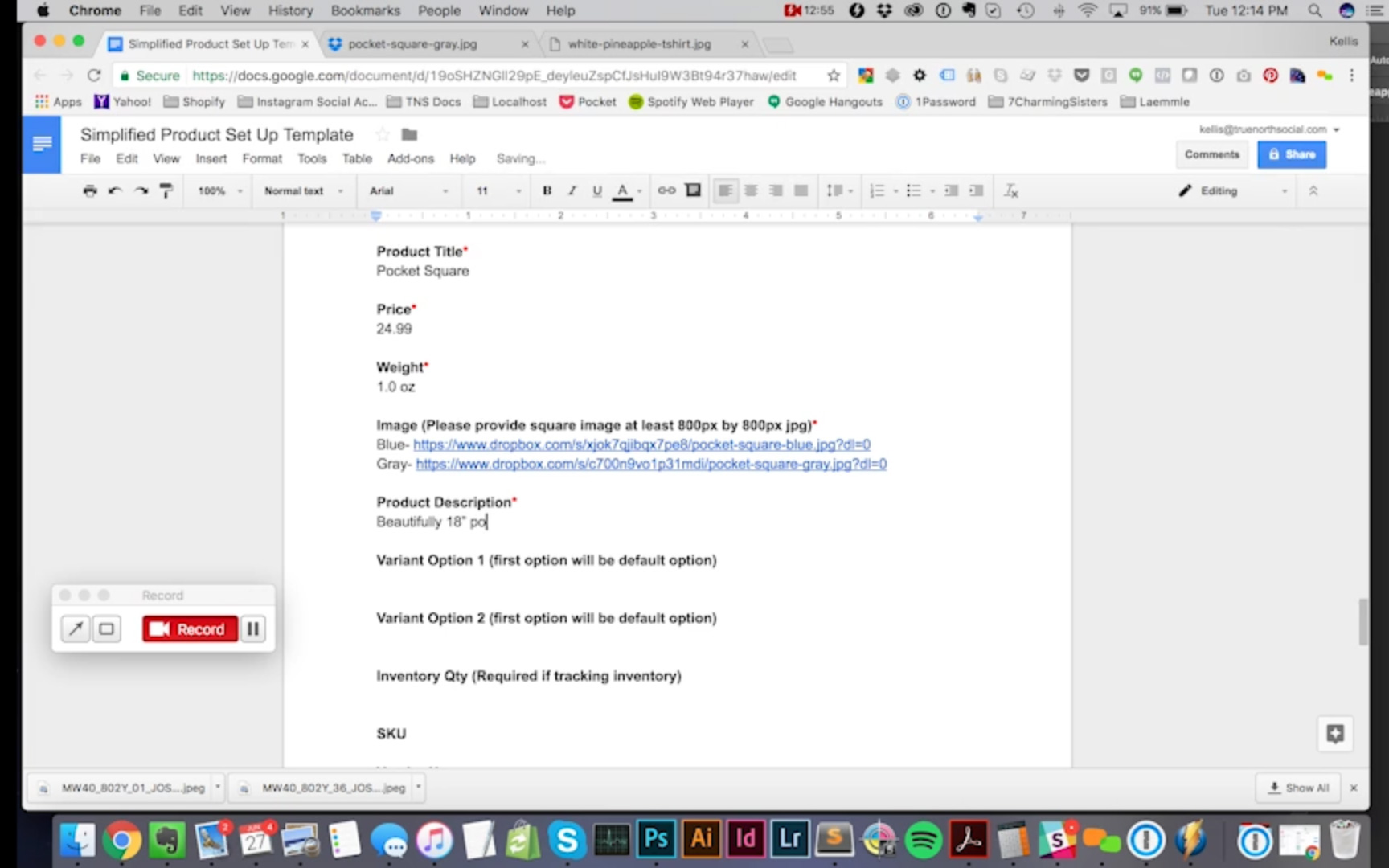
 So you have to delete all this stuff out every time and maybe you’re not going to use vendor name or product type for your particular products. So you can just get rid of them if you choose. So I’m going to create a new product and my new product is going to be pocket square that’s the title of their product and I know these pocket squares are going to be 24”99 and my pocket squares weight 1.0 oz. No images, here’s what I’m going to do. I have some images on my hard drive so we will need to upload these to a system like Dropbox. If you don’t have Dropbox and working with even let us know what we can provide you with the drop box.
So what I’m going to do is I’m going to navigate to my hard drive and find where I put these pocket squares which are right here and I’m just going to drag and drop them into Dropbox. Give it just a second to upload. Here is my blue pocket square and my gray pocket square. So I’m just going to click on my blue pocket square here, click share and this will give me an option to create a link. I’m going to copy that link and I’m going to now paste this into my image here and this one is blue. So, I’m going to just make a note right here. It’s blue and my other one is gray.
So you have to delete all this stuff out every time and maybe you’re not going to use vendor name or product type for your particular products. So you can just get rid of them if you choose. So I’m going to create a new product and my new product is going to be pocket square that’s the title of their product and I know these pocket squares are going to be 24”99 and my pocket squares weight 1.0 oz. No images, here’s what I’m going to do. I have some images on my hard drive so we will need to upload these to a system like Dropbox. If you don’t have Dropbox and working with even let us know what we can provide you with the drop box.
So what I’m going to do is I’m going to navigate to my hard drive and find where I put these pocket squares which are right here and I’m just going to drag and drop them into Dropbox. Give it just a second to upload. Here is my blue pocket square and my gray pocket square. So I’m just going to click on my blue pocket square here, click share and this will give me an option to create a link. I’m going to copy that link and I’m going to now paste this into my image here and this one is blue. So, I’m going to just make a note right here. It’s blue and my other one is gray.
 So we’re going back over to Dropbox. See the next one, that’s my gray one there again and create a link, copy and paste that link. So now I have pictures in here. Now product description; I can say anything I want. I’m going to say this a beautiful 18” pocket square with paisley pattern.
Now I can include as much description as I want it here but for the sake of brevity that’s going to include my variant options in this case are color. And I have blue and I have grey. Now one thing I want to note is the first option here will be my default option. So when someone comes to my site and they click on this product, blue will be the default option for this product. But they can click and select gray.
So we’re going back over to Dropbox. See the next one, that’s my gray one there again and create a link, copy and paste that link. So now I have pictures in here. Now product description; I can say anything I want. I’m going to say this a beautiful 18” pocket square with paisley pattern.
Now I can include as much description as I want it here but for the sake of brevity that’s going to include my variant options in this case are color. And I have blue and I have grey. Now one thing I want to note is the first option here will be my default option. So when someone comes to my site and they click on this product, blue will be the default option for this product. But they can click and select gray.
 And we can set up your product so when the blue option is the one that is showing by default a blue picture will show up but when they switch to gray a gray picture will show up. For this product there is no second option so I’m just going to delete option two.
Okay, so inventory here. We’ll say blue and I have 25 and grey I have 30. And let’s see here, for my SKUs I have actual SKU numbers but if I didn’t then usually it’ll probably be five or six digits. So let’s say this is one and this is right. And I’m actually not going to include vendor name or product type in here.
And we can set up your product so when the blue option is the one that is showing by default a blue picture will show up but when they switch to gray a gray picture will show up. For this product there is no second option so I’m just going to delete option two.
Okay, so inventory here. We’ll say blue and I have 25 and grey I have 30. And let’s see here, for my SKUs I have actual SKU numbers but if I didn’t then usually it’ll probably be five or six digits. So let’s say this is one and this is right. And I’m actually not going to include vendor name or product type in here.
 My collection is going to be men’s collection in the accessories collection and its suits collection right. And tags; I am not going to include with my product. So I only need to include as much information with this product as they need. So this is a complete product if you’re providing this much information for this product to us we will be able to build a product out of this.
And for my next product I will just copy this entire thing and I would like to ask that you provide some sort of small visual break for us. It’s just a small line there to let us know we’re going to another product and then you can start with the next product or you can just change the name, the price, the weight so on and so forth through the next product. And just keep repeating that process until you’ve given us all your product information and we’ll go ahead and build the product for you. Thank you very much.
My collection is going to be men’s collection in the accessories collection and its suits collection right. And tags; I am not going to include with my product. So I only need to include as much information with this product as they need. So this is a complete product if you’re providing this much information for this product to us we will be able to build a product out of this.
And for my next product I will just copy this entire thing and I would like to ask that you provide some sort of small visual break for us. It’s just a small line there to let us know we’re going to another product and then you can start with the next product or you can just change the name, the price, the weight so on and so forth through the next product. And just keep repeating that process until you’ve given us all your product information and we’ll go ahead and build the product for you. Thank you very much.
 The first is called the ‘simple product’ and when I refer to a simple product what I mean is this product isn’t going to have any configurable options like size or color. Something like a pair of scissors wouldn’t have size or color options where say a t-shirt or a pair of shoes might. So if your products are very simple this is a great format to follow. It’s good for a small number of products. If you have twenty five to maybe fifty, it works fairly well. If you have hundreds we would follow a different format. So what we’re doing here is we’re just listing out some of the basic needs like product title, price and weight and description. These are all required information. I’m saying weight here because I’m assuming you’re going to use Shopify’s shipping method. So let’s just put it in there. As for an image, you can create the image and give it to us, if we’re not shooting photography for you we ask that you would make your product images into a square format. This is because a square format works very well on both desktop and mobile versions of your site. So it will respond very well in either of those environments and we generally recommend you make product images at least 800px by 800px. If you want to make them bigger that’s fine. If we need to adjust the size of them later we have an automated method for doing that. So making a bigger is not a problem, but making them too small is.
So we need an image. Most any product will need a product description and then in addition to that if you want to track inventory you need to give us and inventory number. You can include a vendor name (but you don’t have to), and a product type if you like. A collection; almost any store is going to have at least one collection which would be shop if there were no others. But a lot of sites have several different collections. So if you want to have your product in a specific collection you can tell us which collection you like. If you want to include your product in more than one collection you could just type in the name of additional collections. You may just call it ‘this collection’ something like that. You can tag this product if you need tags and you can include a SKU.
Now part of what I mention with simple products is by nature a simple product will only have one SKU. You don’t have to include SKU in your store but if you do any product that cannot be broken up into smaller product is a SKU and simple products only have one SKU by default.
The first is called the ‘simple product’ and when I refer to a simple product what I mean is this product isn’t going to have any configurable options like size or color. Something like a pair of scissors wouldn’t have size or color options where say a t-shirt or a pair of shoes might. So if your products are very simple this is a great format to follow. It’s good for a small number of products. If you have twenty five to maybe fifty, it works fairly well. If you have hundreds we would follow a different format. So what we’re doing here is we’re just listing out some of the basic needs like product title, price and weight and description. These are all required information. I’m saying weight here because I’m assuming you’re going to use Shopify’s shipping method. So let’s just put it in there. As for an image, you can create the image and give it to us, if we’re not shooting photography for you we ask that you would make your product images into a square format. This is because a square format works very well on both desktop and mobile versions of your site. So it will respond very well in either of those environments and we generally recommend you make product images at least 800px by 800px. If you want to make them bigger that’s fine. If we need to adjust the size of them later we have an automated method for doing that. So making a bigger is not a problem, but making them too small is.
So we need an image. Most any product will need a product description and then in addition to that if you want to track inventory you need to give us and inventory number. You can include a vendor name (but you don’t have to), and a product type if you like. A collection; almost any store is going to have at least one collection which would be shop if there were no others. But a lot of sites have several different collections. So if you want to have your product in a specific collection you can tell us which collection you like. If you want to include your product in more than one collection you could just type in the name of additional collections. You may just call it ‘this collection’ something like that. You can tag this product if you need tags and you can include a SKU.
Now part of what I mention with simple products is by nature a simple product will only have one SKU. You don’t have to include SKU in your store but if you do any product that cannot be broken up into smaller product is a SKU and simple products only have one SKU by default.
 If we look at the next type of product. Which is a ‘configurable product’ this really kind of shows us the difference. A configurable product can have options like size or color. Configurable products contain multiple SKUs but are presented to customers as a single product. So let’s use a t-shirt for this example. A t-shirt may come in different options like small, medium and large and it might come in different colors like black and white. This product also like any other product has to have a title, a price, a weight. But you can see it for images since we have different colors we can include different images for the two different colors we’re going to show. Sizes usually show different pictures of the product and unless the size is so drastically different that you need a different picture. But the difference between a small shirt and a medium shirt is someone you know is probably even going to see it even if you use different pictures for it.
If we look at the next type of product. Which is a ‘configurable product’ this really kind of shows us the difference. A configurable product can have options like size or color. Configurable products contain multiple SKUs but are presented to customers as a single product. So let’s use a t-shirt for this example. A t-shirt may come in different options like small, medium and large and it might come in different colors like black and white. This product also like any other product has to have a title, a price, a weight. But you can see it for images since we have different colors we can include different images for the two different colors we’re going to show. Sizes usually show different pictures of the product and unless the size is so drastically different that you need a different picture. But the difference between a small shirt and a medium shirt is someone you know is probably even going to see it even if you use different pictures for it.
 But let’s look at our variants here: small, medium and large and our color is black and white. Now we talked about a configurable product containing multiple SKUs right. So what we’re really looking at here is each size and color of this product is a different SKU. And this is because we need to track inventory against an individual unit because in your warehouse you’re going to have boxes of product right and you will have a box of small white t-shirts, a box of medium white t-shirts, a box of large white t-shirts so on and so forth. So a configure product takes products with multiple SKUs and combines them into a single product for your customer so they don’t have to navigate through a dozen different sizes and colors of product in order to find the one they’re looking for.
We just call this product geometric pineapple men pineapple men’s t-shirt. So you can see what this thing looks like. This is the white version of our T. shirt right very cool looking.
So we’ve got a white one, I’m about the show you the black one. We’ve got a product description. So when you’re building a product you will need to let us know if you will want different options. One could be size, one could be color. We can create whatever kind of product options we want but we are limited to three at least within 7:46 [Shopify].
But let’s look at our variants here: small, medium and large and our color is black and white. Now we talked about a configurable product containing multiple SKUs right. So what we’re really looking at here is each size and color of this product is a different SKU. And this is because we need to track inventory against an individual unit because in your warehouse you’re going to have boxes of product right and you will have a box of small white t-shirts, a box of medium white t-shirts, a box of large white t-shirts so on and so forth. So a configure product takes products with multiple SKUs and combines them into a single product for your customer so they don’t have to navigate through a dozen different sizes and colors of product in order to find the one they’re looking for.
We just call this product geometric pineapple men pineapple men’s t-shirt. So you can see what this thing looks like. This is the white version of our T. shirt right very cool looking.
So we’ve got a white one, I’m about the show you the black one. We’ve got a product description. So when you’re building a product you will need to let us know if you will want different options. One could be size, one could be color. We can create whatever kind of product options we want but we are limited to three at least within 7:46 [Shopify].
 So usually most products don’t have more than two and a lot only have one or maybe non. So if you wanted the option of size you would just need to specify hey, the first option I want is size, these are the different sizes I want to include. My second option would be color, these are the different colors I want to include. And then assuming that you are tracking inventory we need to break down all of the colors and each size and what the correct inventory numbers are from these. And Shopify has a really incredible system set up for it to manage inventory. Any time somebody buys a t-shirt and they select a large white t-shirt when they actually go through the checkout process and buy it Shopify will detriment the inventory for this particular SKU down the one. So this is how we will track inventory and we can set our store if we like to set the product at sold out when it reaches zero; so very, very handy. If you want to include SKUs for each of these different sizes and colors you can. It’s very common.
Again we can include the vendor name, product type, clothing collections we want this product to belong to and 9:11 [tags]. So these are the two basic types of product that most stores will contain. There are more types of products but we’re not going to cover them for now. So I’d like to show you as an example how to set up a product of your own. So what I’m going to do is I’m going to copy this configurable product to your products and what I’m going to do here is I’m going to paste this in. And I don’t need to include configurable stuff here but I’m going to list out a new product and since this has product information included previously, I’m just going to delete all of this. And if you want you could just keep the titles in a separate document and copy and paste just this information.
So usually most products don’t have more than two and a lot only have one or maybe non. So if you wanted the option of size you would just need to specify hey, the first option I want is size, these are the different sizes I want to include. My second option would be color, these are the different colors I want to include. And then assuming that you are tracking inventory we need to break down all of the colors and each size and what the correct inventory numbers are from these. And Shopify has a really incredible system set up for it to manage inventory. Any time somebody buys a t-shirt and they select a large white t-shirt when they actually go through the checkout process and buy it Shopify will detriment the inventory for this particular SKU down the one. So this is how we will track inventory and we can set our store if we like to set the product at sold out when it reaches zero; so very, very handy. If you want to include SKUs for each of these different sizes and colors you can. It’s very common.
Again we can include the vendor name, product type, clothing collections we want this product to belong to and 9:11 [tags]. So these are the two basic types of product that most stores will contain. There are more types of products but we’re not going to cover them for now. So I’d like to show you as an example how to set up a product of your own. So what I’m going to do is I’m going to copy this configurable product to your products and what I’m going to do here is I’m going to paste this in. And I don’t need to include configurable stuff here but I’m going to list out a new product and since this has product information included previously, I’m just going to delete all of this. And if you want you could just keep the titles in a separate document and copy and paste just this information.
 So you have to delete all this stuff out every time and maybe you’re not going to use vendor name or product type for your particular products. So you can just get rid of them if you choose. So I’m going to create a new product and my new product is going to be pocket square that’s the title of their product and I know these pocket squares are going to be 24”99 and my pocket squares weight 1.0 oz. No images, here’s what I’m going to do. I have some images on my hard drive so we will need to upload these to a system like Dropbox. If you don’t have Dropbox and working with even let us know what we can provide you with the drop box.
So what I’m going to do is I’m going to navigate to my hard drive and find where I put these pocket squares which are right here and I’m just going to drag and drop them into Dropbox. Give it just a second to upload. Here is my blue pocket square and my gray pocket square. So I’m just going to click on my blue pocket square here, click share and this will give me an option to create a link. I’m going to copy that link and I’m going to now paste this into my image here and this one is blue. So, I’m going to just make a note right here. It’s blue and my other one is gray.
So you have to delete all this stuff out every time and maybe you’re not going to use vendor name or product type for your particular products. So you can just get rid of them if you choose. So I’m going to create a new product and my new product is going to be pocket square that’s the title of their product and I know these pocket squares are going to be 24”99 and my pocket squares weight 1.0 oz. No images, here’s what I’m going to do. I have some images on my hard drive so we will need to upload these to a system like Dropbox. If you don’t have Dropbox and working with even let us know what we can provide you with the drop box.
So what I’m going to do is I’m going to navigate to my hard drive and find where I put these pocket squares which are right here and I’m just going to drag and drop them into Dropbox. Give it just a second to upload. Here is my blue pocket square and my gray pocket square. So I’m just going to click on my blue pocket square here, click share and this will give me an option to create a link. I’m going to copy that link and I’m going to now paste this into my image here and this one is blue. So, I’m going to just make a note right here. It’s blue and my other one is gray.
 So we’re going back over to Dropbox. See the next one, that’s my gray one there again and create a link, copy and paste that link. So now I have pictures in here. Now product description; I can say anything I want. I’m going to say this a beautiful 18” pocket square with paisley pattern.
Now I can include as much description as I want it here but for the sake of brevity that’s going to include my variant options in this case are color. And I have blue and I have grey. Now one thing I want to note is the first option here will be my default option. So when someone comes to my site and they click on this product, blue will be the default option for this product. But they can click and select gray.
So we’re going back over to Dropbox. See the next one, that’s my gray one there again and create a link, copy and paste that link. So now I have pictures in here. Now product description; I can say anything I want. I’m going to say this a beautiful 18” pocket square with paisley pattern.
Now I can include as much description as I want it here but for the sake of brevity that’s going to include my variant options in this case are color. And I have blue and I have grey. Now one thing I want to note is the first option here will be my default option. So when someone comes to my site and they click on this product, blue will be the default option for this product. But they can click and select gray.
 And we can set up your product so when the blue option is the one that is showing by default a blue picture will show up but when they switch to gray a gray picture will show up. For this product there is no second option so I’m just going to delete option two.
Okay, so inventory here. We’ll say blue and I have 25 and grey I have 30. And let’s see here, for my SKUs I have actual SKU numbers but if I didn’t then usually it’ll probably be five or six digits. So let’s say this is one and this is right. And I’m actually not going to include vendor name or product type in here.
And we can set up your product so when the blue option is the one that is showing by default a blue picture will show up but when they switch to gray a gray picture will show up. For this product there is no second option so I’m just going to delete option two.
Okay, so inventory here. We’ll say blue and I have 25 and grey I have 30. And let’s see here, for my SKUs I have actual SKU numbers but if I didn’t then usually it’ll probably be five or six digits. So let’s say this is one and this is right. And I’m actually not going to include vendor name or product type in here.
 My collection is going to be men’s collection in the accessories collection and its suits collection right. And tags; I am not going to include with my product. So I only need to include as much information with this product as they need. So this is a complete product if you’re providing this much information for this product to us we will be able to build a product out of this.
And for my next product I will just copy this entire thing and I would like to ask that you provide some sort of small visual break for us. It’s just a small line there to let us know we’re going to another product and then you can start with the next product or you can just change the name, the price, the weight so on and so forth through the next product. And just keep repeating that process until you’ve given us all your product information and we’ll go ahead and build the product for you. Thank you very much.
My collection is going to be men’s collection in the accessories collection and its suits collection right. And tags; I am not going to include with my product. So I only need to include as much information with this product as they need. So this is a complete product if you’re providing this much information for this product to us we will be able to build a product out of this.
And for my next product I will just copy this entire thing and I would like to ask that you provide some sort of small visual break for us. It’s just a small line there to let us know we’re going to another product and then you can start with the next product or you can just change the name, the price, the weight so on and so forth through the next product. And just keep repeating that process until you’ve given us all your product information and we’ll go ahead and build the product for you. Thank you very much.